
- FLIPCLOCK JS SPECIFY TIMEZONE HOW TO
- FLIPCLOCK JS SPECIFY TIMEZONE UPDATE
- FLIPCLOCK JS SPECIFY TIMEZONE ZIP
FLIPCLOCK JS SPECIFY TIMEZONE UPDATE
In the code below, you'll need to update the references to the clock_assets/ folder to point to the full URL. (If you're using WordPress, upload the folder to any convenient location on your site and determine the URL to the folder. TwentyFourHourClock - displays a 24 hour clock (default) TwelveHourClock.
FLIPCLOCK JS SPECIFY TIMEZONE ZIP
zip file, unzip it, and place the resulting clock_assets/ folder inside the folder that holds your HTML page. A classic flip clock for the MagicMirror.It is powered by the awesome flip plugin. An optional string which will be displayed instead of the timezone id. Step 2 – Add The Following Customized Code to Your Page:įirst, download this. Tile color: Text color: Dot color: Use dot shadow:į = ')) (Optional) Customize Colors and Language Show Simply choose the options for what kind of clock you want to create. We could write it all by hand, but other kind folks have already done most of the heavy lifting for us! Step 1 – Choose Your Options: (Refactor) Refactored the () method to work when the time is a. This plugin uses the Flipclock.js library from ObjectiveHTML. We can achieve this by using a simple FlipTimer jQuery plugin. date Any date string, formatted how you like, which the clock will.

(Refactor) Refactored the () method to work when the time is a date object, not an integer. Javascript countdown using absolute timezone, How can I have the timer countdown till. (Refactor) Refactored the clock faces for leaky abstractions. Thanks to the builder tool, it will only take seconds.Īs the starting point for creating these clocks, we're going to use two different helper libraries ( FlipClock.js and untdown). This method can be inherted by the class face to change the default behavior.
FLIPCLOCK JS SPECIFY TIMEZONE HOW TO
In this article, I'll show you exactly how to add a flip clock or a text clock to your site.

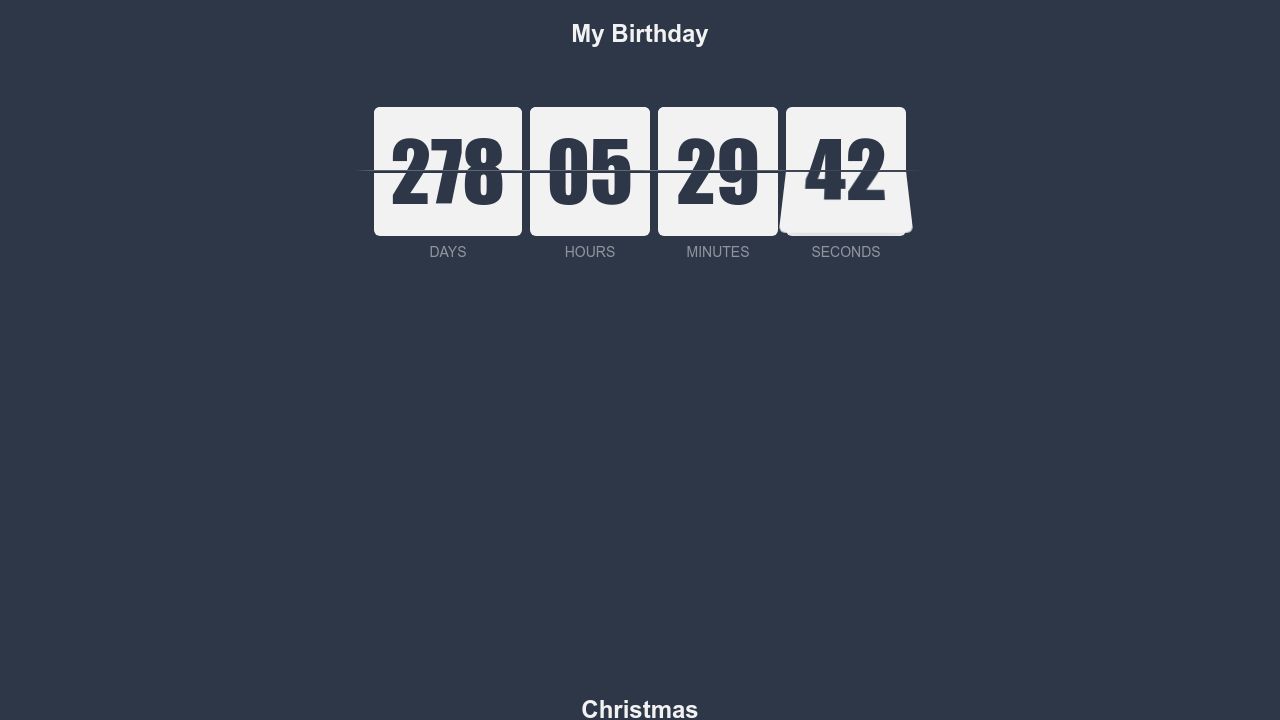
Select one of the available digital animations: Flip clock, Circle, Fade. Minimal jQuery Countdown Plugin with Custom Timezone - Countdown Clock. WordPress Default the countdown is based on the time zone selected in the. Whether it's the end of a sale, an upcoming event, or just a clock showing the current time, there are numerous uses for adding a time clock or countdown clock to your site. jQuery Retro Flip Clock & Countdown Timer Plugin - FlipClock DemoDownload. This gallery features 9 totally free flipping clock designs with a variety of styles and.

And your sister-in-law's website is launching in 3 months and 4 days (somebody was playing with the website builder widgets). Countdown is a stand-alone javascript program that doesnt require any dependancies such as jquery. If time is involved, there's usually a countdown clock somewhere.Īfter all, you only have 2 days, 4 hours, 12 minutes and 2 seconds to grab that unbelievable Groupon deal. Specify a total number of seconds to count down to.


 0 kommentar(er)
0 kommentar(er)
